MEMORY LANE
Mobile App, UX/UI, Presentation
iPhone X: 2436x1125 px, 458 ppi
Apr–May 2021
A collaboration with Brandon Huynh and Tanya Shrivastava.
Memory Lane is a mobile app centered around connection that allows you to unlock close by memories with "keys", in addition to leaving your own keys for anyone to find. Think geo-caching, but with memories. This encourages healthy habits including outdoor activity, self-reflection, self-expression, and communication.
This project was a "Start-Up Battle" between different groups in our class; Each group presented their idea to a panel of Nvidia "sharks" who picked us as the winner, thanks to our clear and upfront presentation, and distinct look and feel.
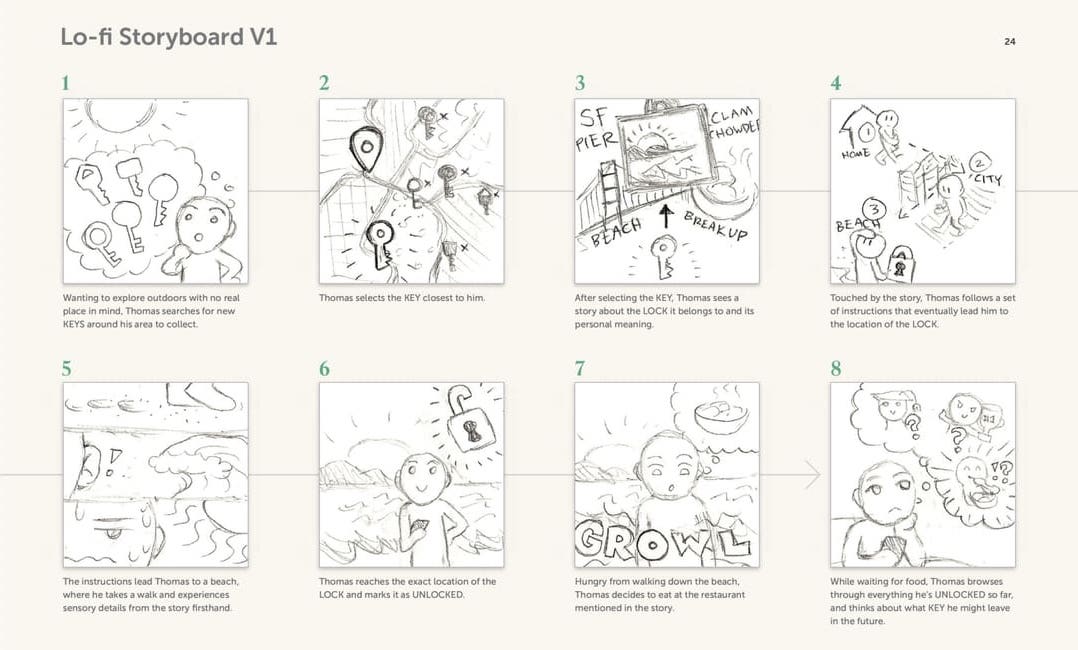
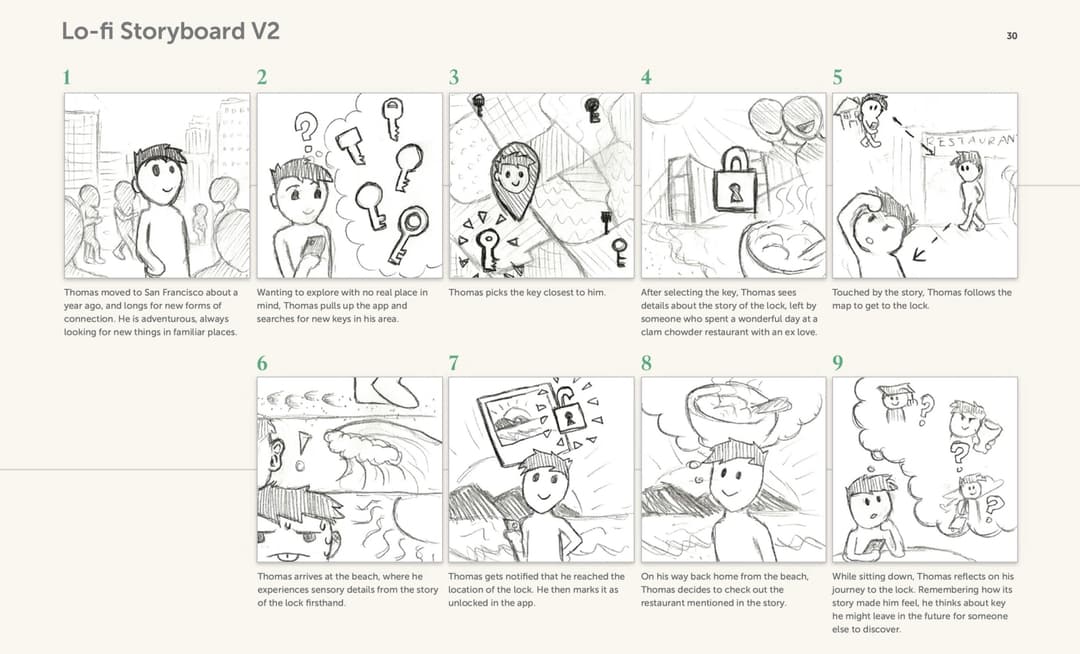
LOW-FIDELITY STORYBOARDS
Thorough interviews, discussions, concept peer review, and revisions led to an in-depth storyline of a typical user; All storyboards were drawn by me.


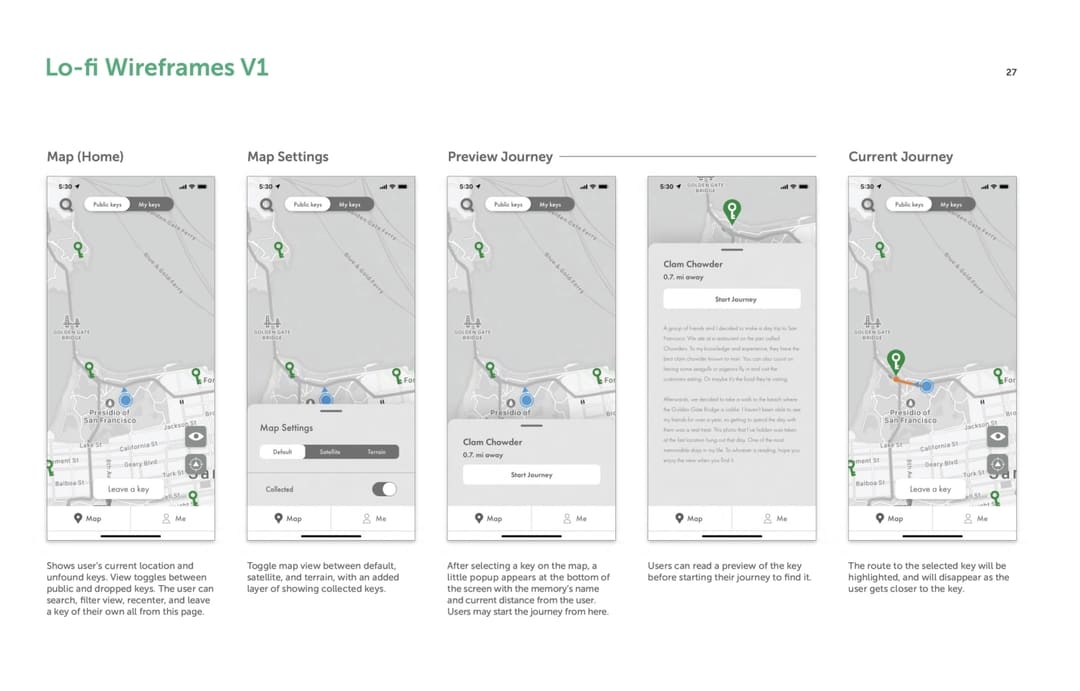
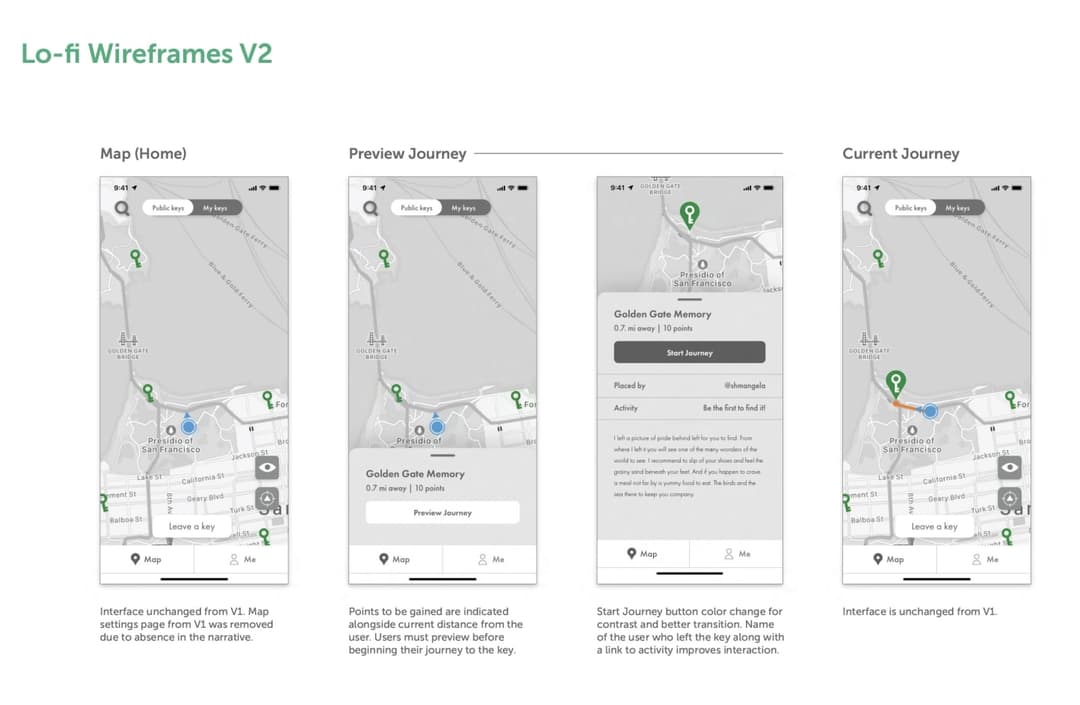
LOW-FIDELITY WIREFRAMES
After establishing a clear user story, we created low-fidelity wireframes of the story's specific flow—in this case, checking the map and selecting a key. When we first started making our screens, issues of clarity and ease of flow came up and were resolved.


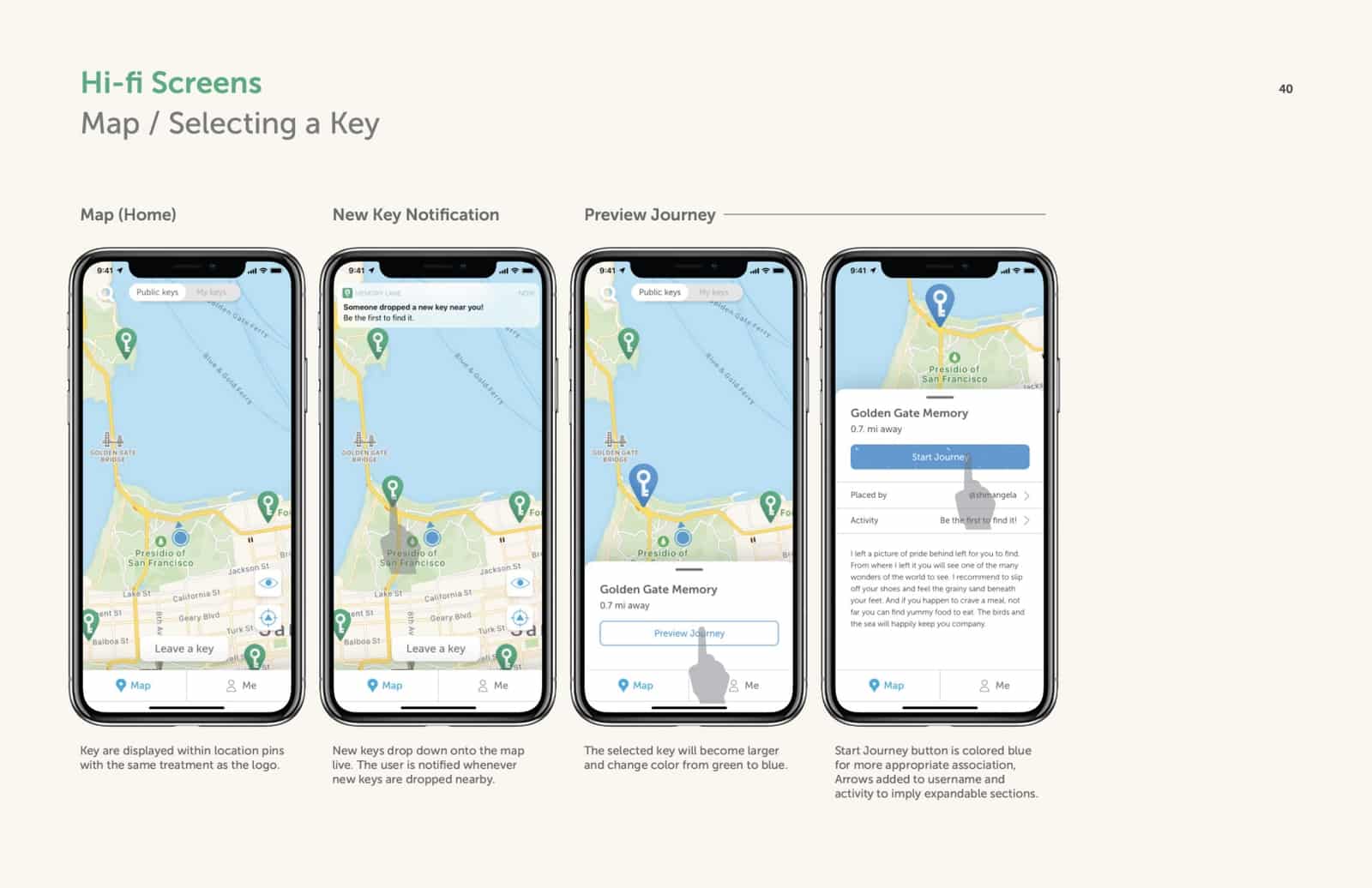
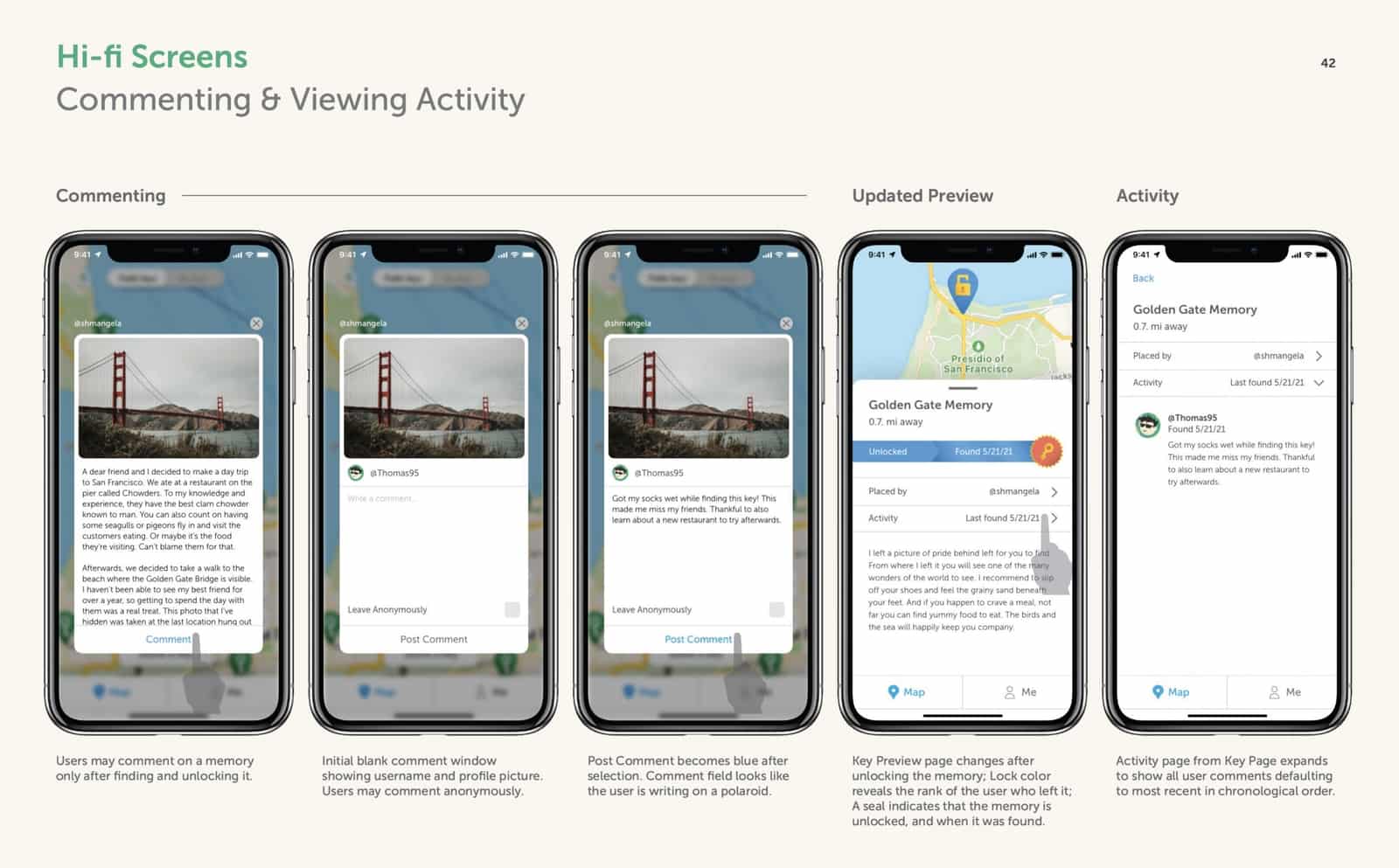
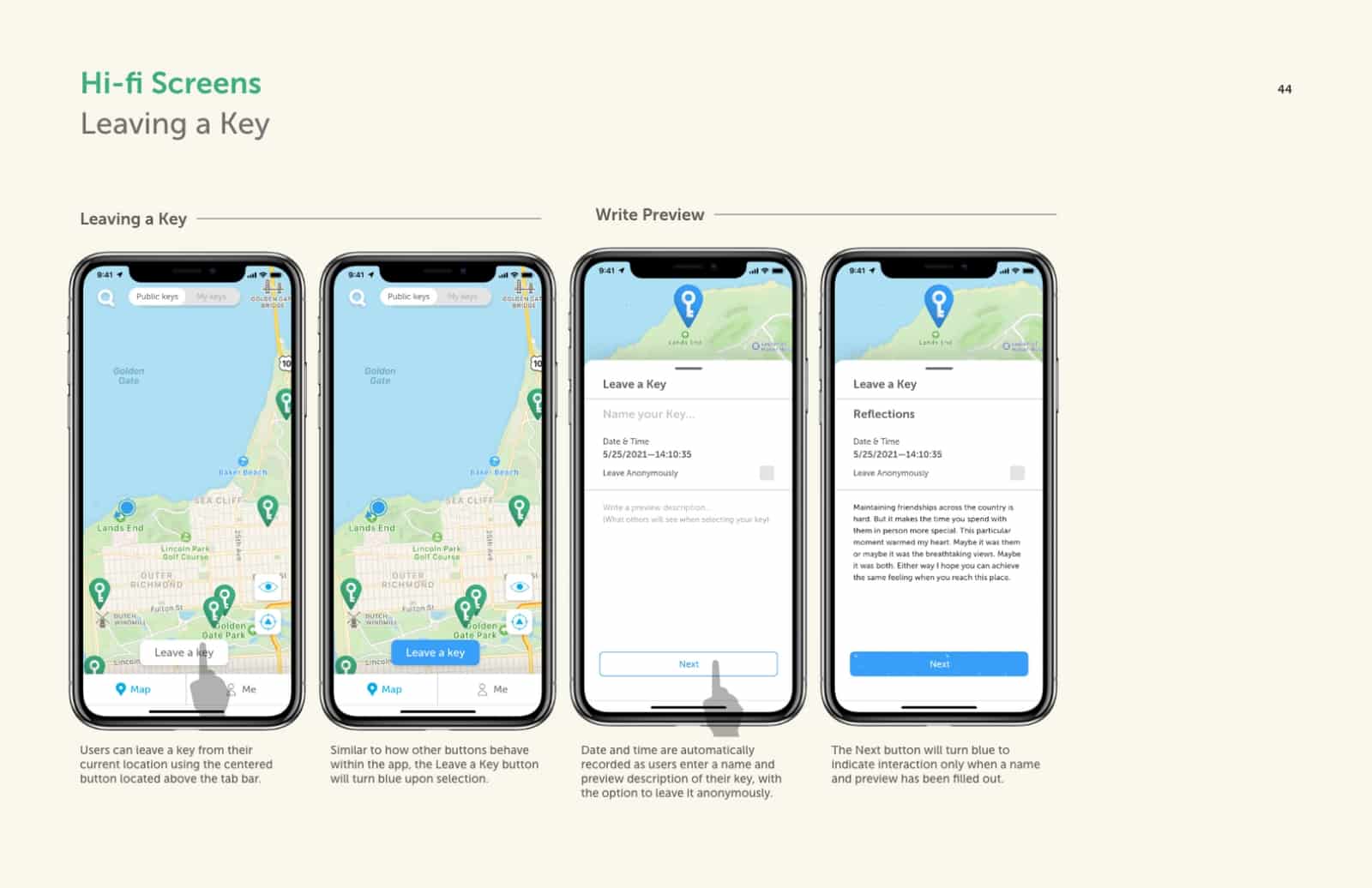
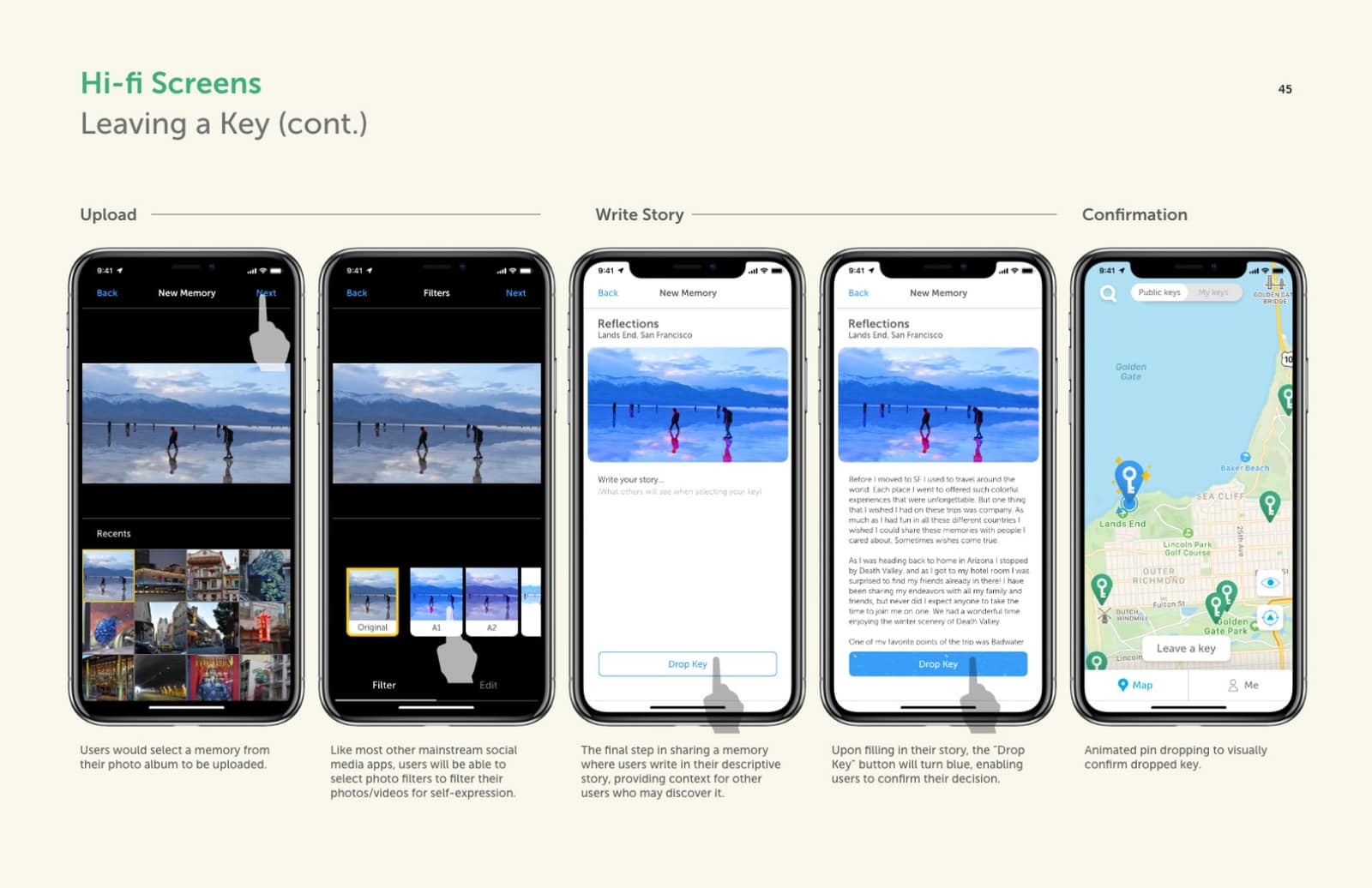
HIGH-FIDELITY SCREENS
Applying brand identity and further refinements after user testing led to a nostalgic, connecting experience. These specific flows involve selecting a key on the map home page, finding the key, leaving a comment, and viewing all social activity on that key. We also made the flow for when the user wants to leave a key themselves, including writing a preview, selecting media, and placing their key—thus their memory—on the map.




FINAL VERSIONS

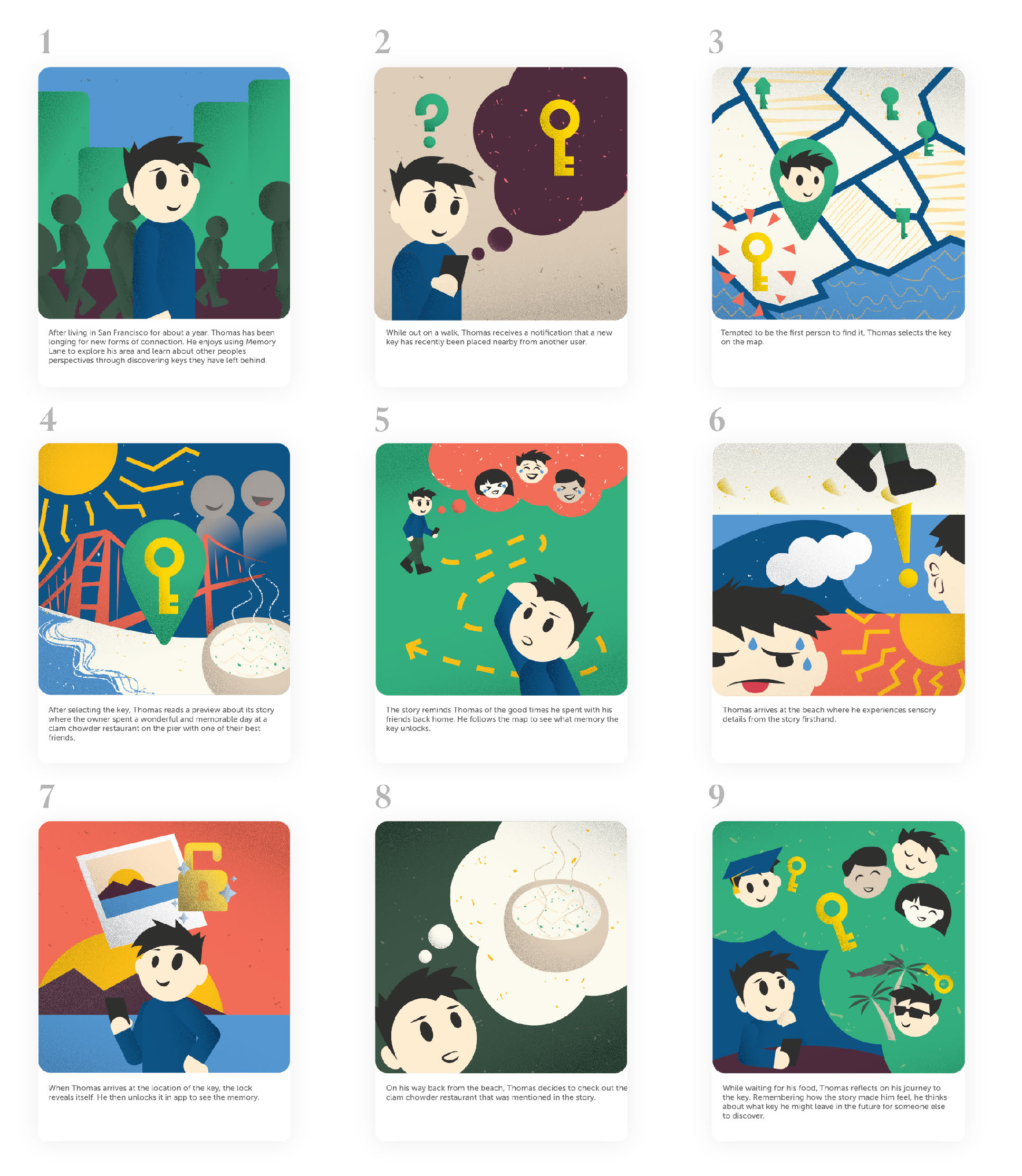
High-fidelity storyboard, stylized by Brandon Huynh. This story emphasizes the app's goal of allowing one to reflect and create meaningful connections.

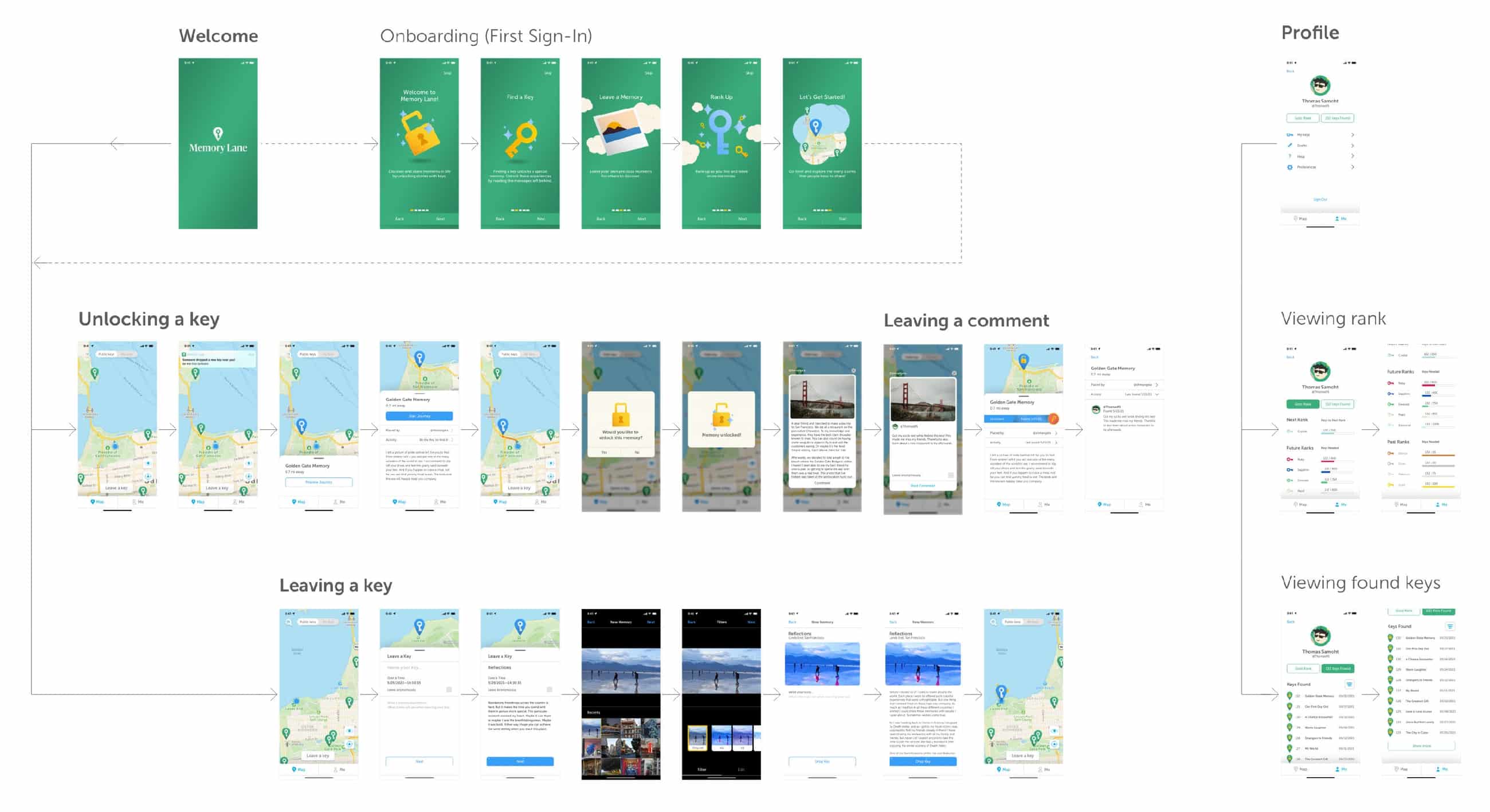
High-fidelity screens flowchart, showing the flows of onboarding, unlocking a key, leaving a comment, leaving a key, and viewing your profile.

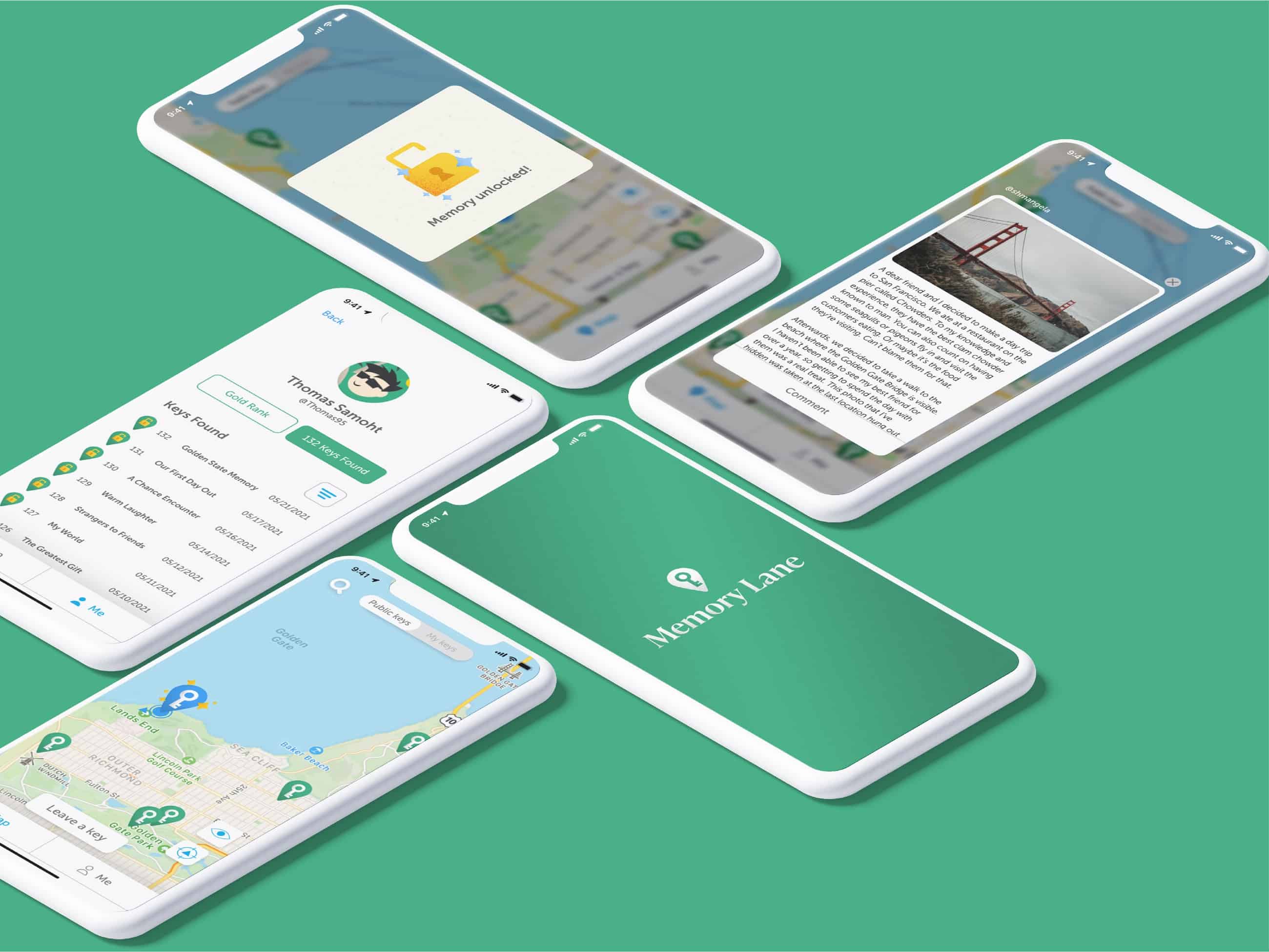
High-fidelity screens phone mockup.
Memory Lane video walkthrough, from onboarding to finding a key and leaving a key of your own.